
■ブログを書く為に必要な作業としてライティングの次に多い作業はファイルの管理。これがなかなかだるい、、、、
アイキャッチ作成などの作業を大まかに別けると
スクショ・画像編集・文字入れ・サイズ変更・フリー素材探し・リネームなど全て必要ですよね。普段使っている僕なりの方法を書いておきます。
Contents
スクリーンショット
■スクリーンショットはWindowsに搭載されているSnipping Toolを使っています。スタートメニューに出ていますのでスタートと、タスクバーに常駐させています。

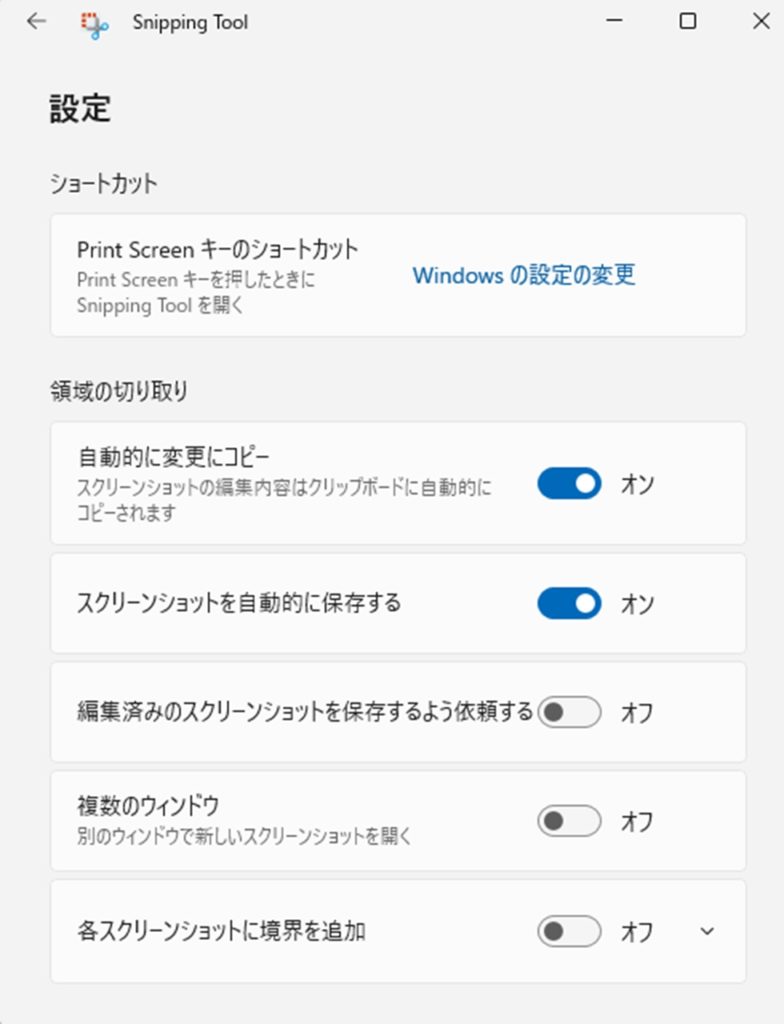
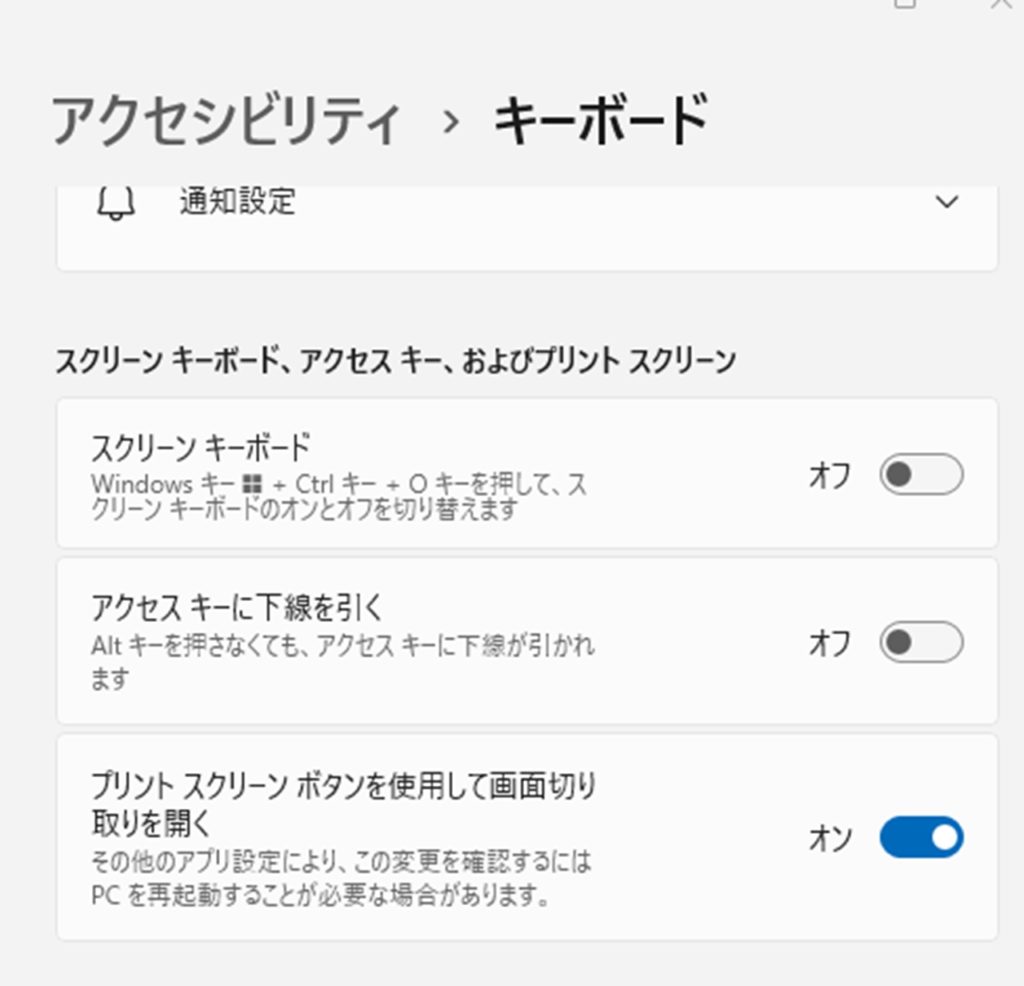
■設定は立ち上げて …(三点リーダー) ⇒ 設定 ⇒ Windowsの設定変更の順に設定します。

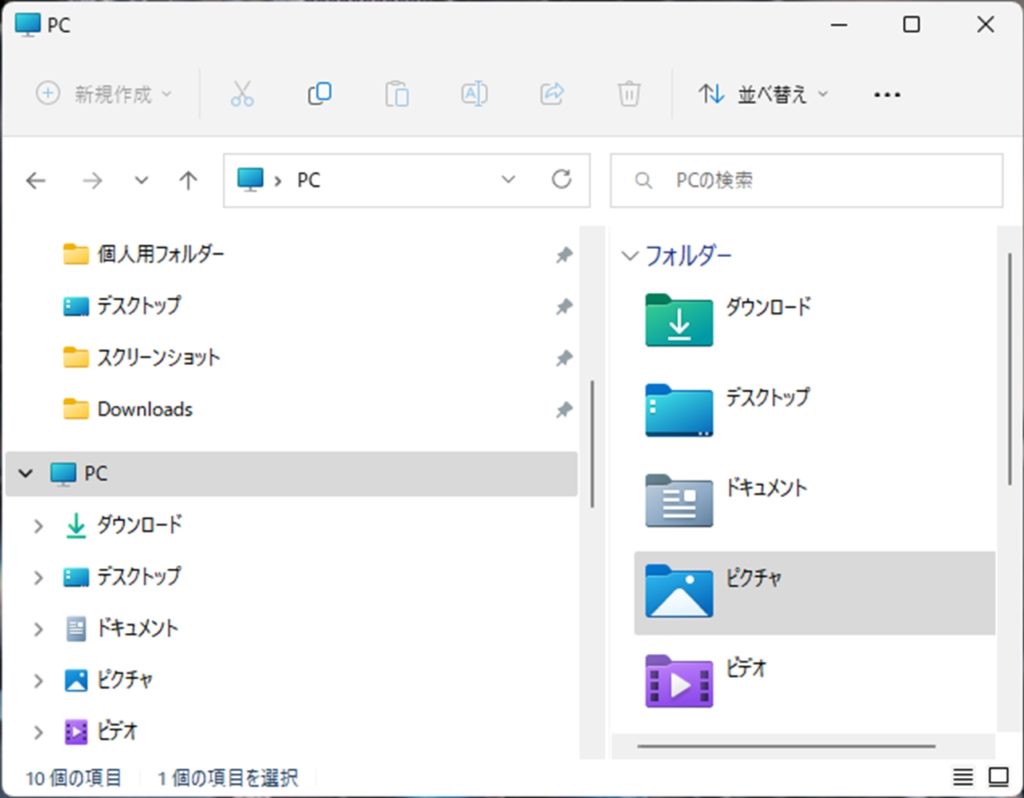
■個人的にはすぐに呼び出せるようにプリントスクリーンボタンの設定をオンにしています。自動的にスクリーンショットフォルダに保存されるのでクイックアクセスにピン止めする事をお勧めします。
スクリーンショットをした後に右下に通知が出るのでクリックすると編集画面が開きます。編集が済んだら名前を付けて保存で終了。
お好みで使いやすくしてみてください。
スクリーンショットのモードは4種
■四角形 ウィンドウ 全画面 自由領域 の4種類です。
- 四角形モード:任意に切り取れるので編集の手間が少ない
- ウインドウモード:ブラウザやフォルダ全体をスクリーンショットするのに最適です。
- 全画面モード:モニター全体をスクリーンショットします。なのでデュアルモニターだと必要のない領域まで保存されてしまいます。僕の環境ではあまり使わないです。
- 自由領域モード:スクリーンショットしたい部分を囲む方法です。起点と終点を繋げないと変な形になるので注意が必要です。



画像のリネーム
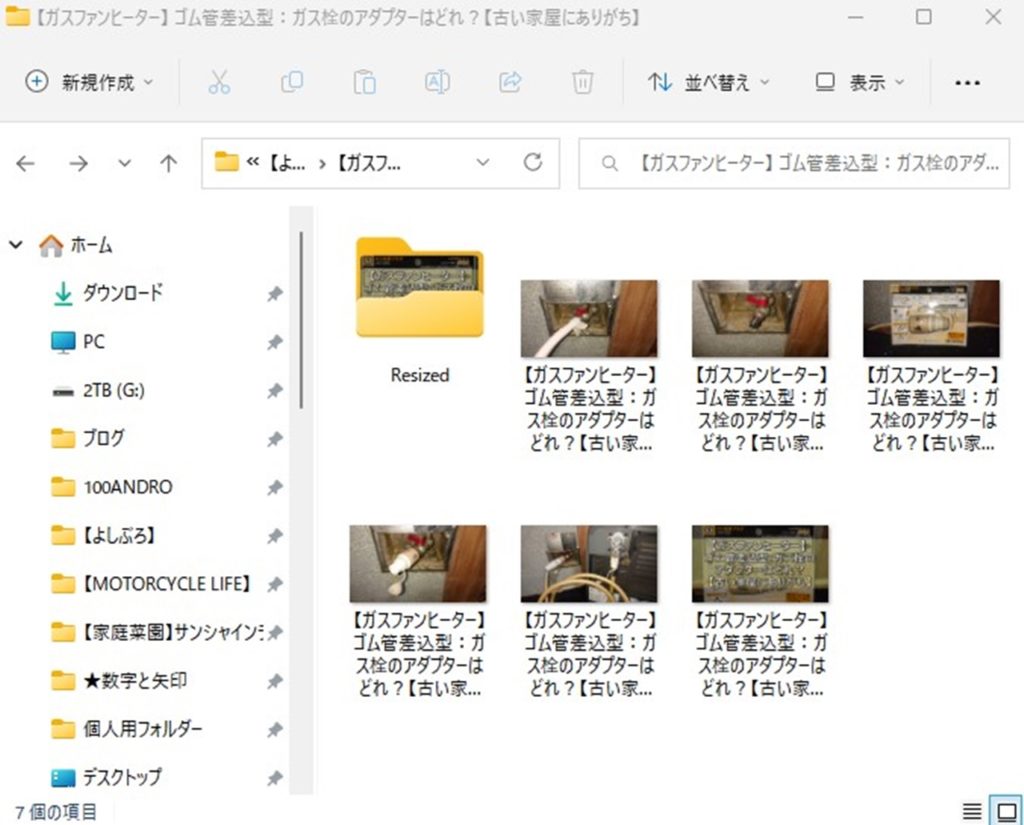
■ブログと同じタイトルのフォルダーに素材を集めてみると、タイトルがバラバラにばっています。メディア検索しやすいようにリネームします。
使っているソフトはリネーム君です。
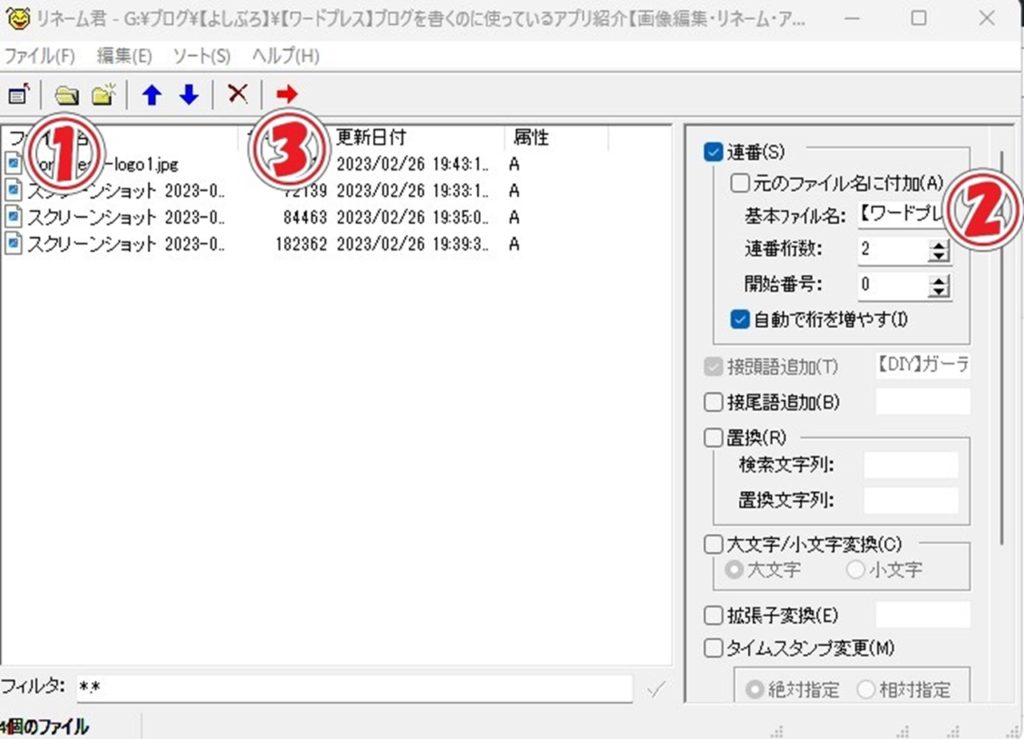
リネーム君の使い方

- 画像を集めたフォルダーを開く
- 基本ファイル名に変換したい文字を入れる
- ⇒で実行
■僕は元々のファイル名を残さないのでチェックボックスは外しています。そしてリネームされたファイルは連番になるようにチェックボックスを入れておきます。

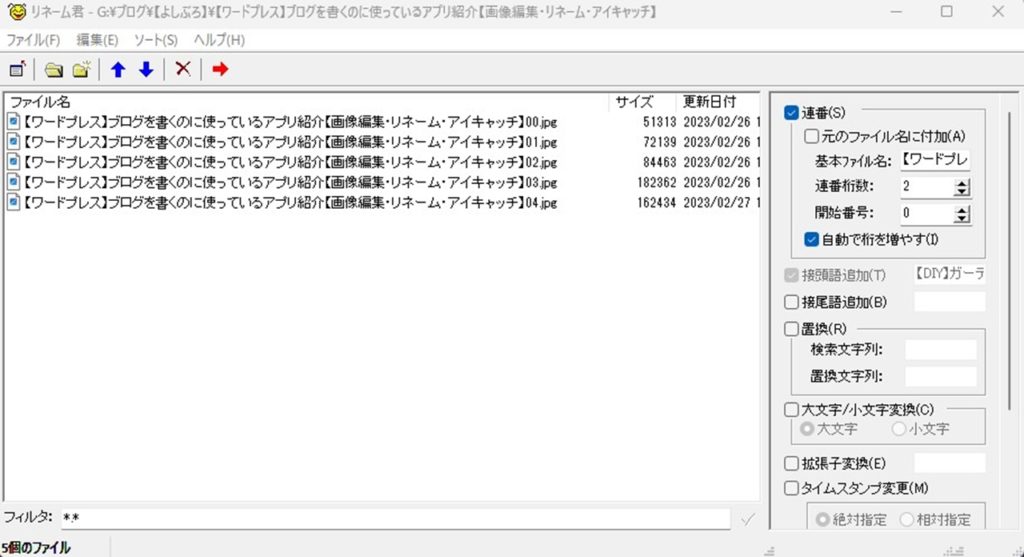
■リネームされるとこのように連番で保存されます。
画像の編集
Windows11のフォト

■Windows11のフォトを使うのが簡単です。
トリミング・傾き・調整・フィルターなど揃っているので他のレタッチソフトは基本使いません。必要十分です。
Windows11のペイント

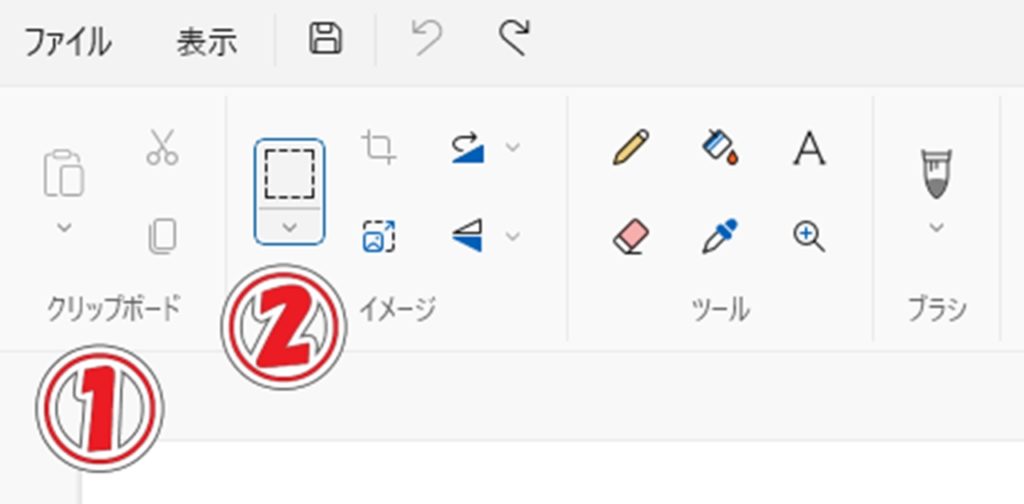
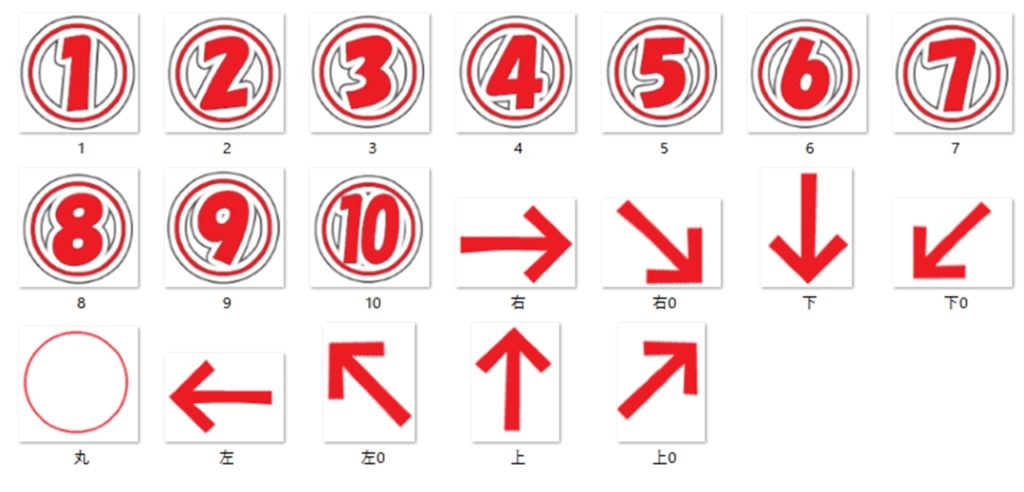
■フォトで編集した画像に文字など入れる時に使っています。画像の数字は透過PNGです。透過の手順は以下の通り
- クリップボードをドロップダウン → インポート ファイル選択
- イメージをドロップダウン → 透明の選択
編集に使う透過PNG

画像のサイズ変更

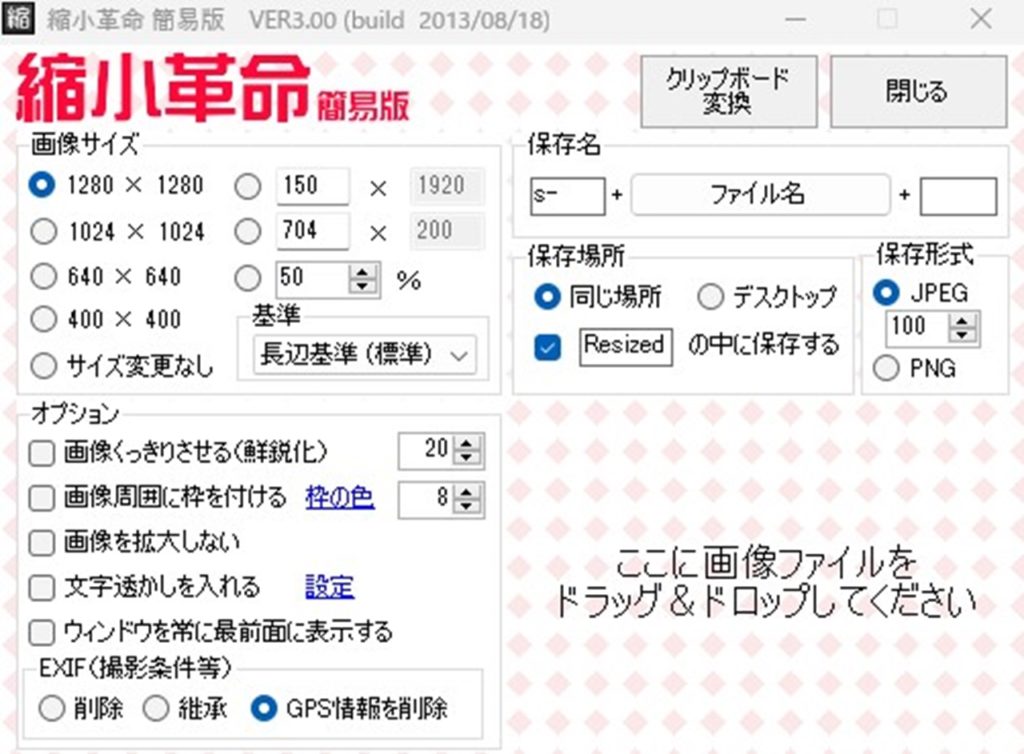
■画像のサイズが大きすぎるとサーバーに負担をかけますし、読み込みが遅くなるので任意のサイズに変換するアプリです。
登録者数110万人ユーチューバーの吉田製作所さんのフリーソフトになります。
■僕はポータブル版/インストール不要タイプの最新版VER30を使用しています。スクリーンショットのファイルサイズより大きくなってしまう事もありますが、僕は気にせず全部ドロップしてしまいます。
初めてアプリを立ち上げる時にWindowsから許可を求められますが 詳細 → 実行でOKです。

■Resizedフォルダの中に縮小された画像が入っています。僕は見分けがつくように変換後のファイルの先頭に『s-』が書き込まれるようにしています。
ブログを書きながら使用する画像をワードプレスにドロップしますがたまに元データをドロップするミスがあるので、最後の確認を簡単にする為に設定しています。
コラージュ写真をオンラインで作る
■コラージュ写真はオンラインが早くて便利だと思います。最近のお気に入りはfotoram.ioです。コラージュモードを含めてモードは3つあります。以下は3つのモードを使ってみた感想です。
※コラージュはギャラリーで表示する程でもない写真をまとめる事が出来るので非常に便利だと感じます
- 全体としては直感的で使いやすい
- 編集機能は十分ある
- 編集したい画像をブラウザにD&Dが出来ない
- フォトフレームの解除が無くて使い辛い
- 日本語のテキストフォントが無い
- 用意されたクリップアートの貼り付けが出来る
- 直感的で使いやすい
- バックグラウンド、テキスト、クリップアートが編集できる
- コラージュのテンプレートが豊富
- クリップの丸みや幅、割合、サイズのピクセル指定が可能
- 各々の写真の位置はドラッグするだけ
- 各々の写真の大きさはマウスホイールで
- 直感的で使いやすい
- 25種類のエフェクトからアートな写真が作れる
- 編集したい画像をブラウザにD&Dが出来ない
- 画像の変換が少し時間がかかる
アイキャッチを作るアプリ
PowerDirectorで作る

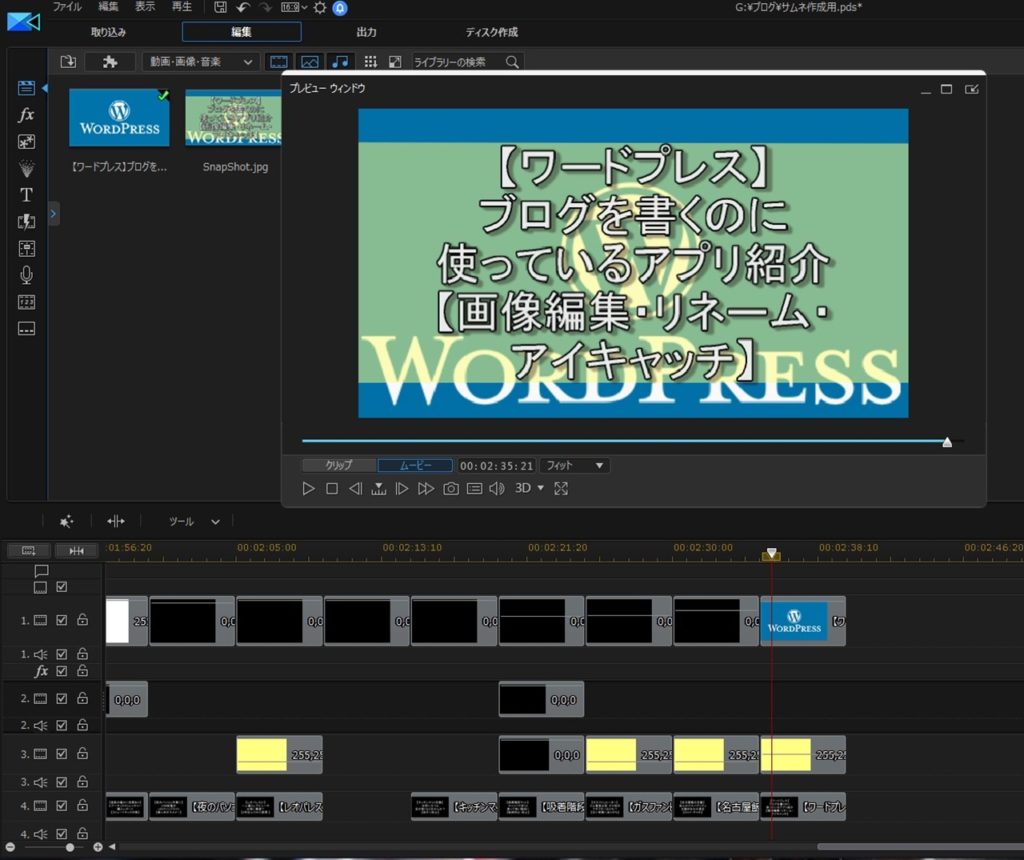
■アイキャッチは動画編集ソフトで作成しています。サイバーリンク PowerDirector 16です。
PowerDirector 365の無料体験版も試してみましたがサムネイル作りには全く問題無しです。購入をお勧めする理由が見当たらない、、、
過去に作成した設定の履歴がタイムライン上に残るので
保存ファイルが1つで済みますね。間違って消してしまうと最悪ですが

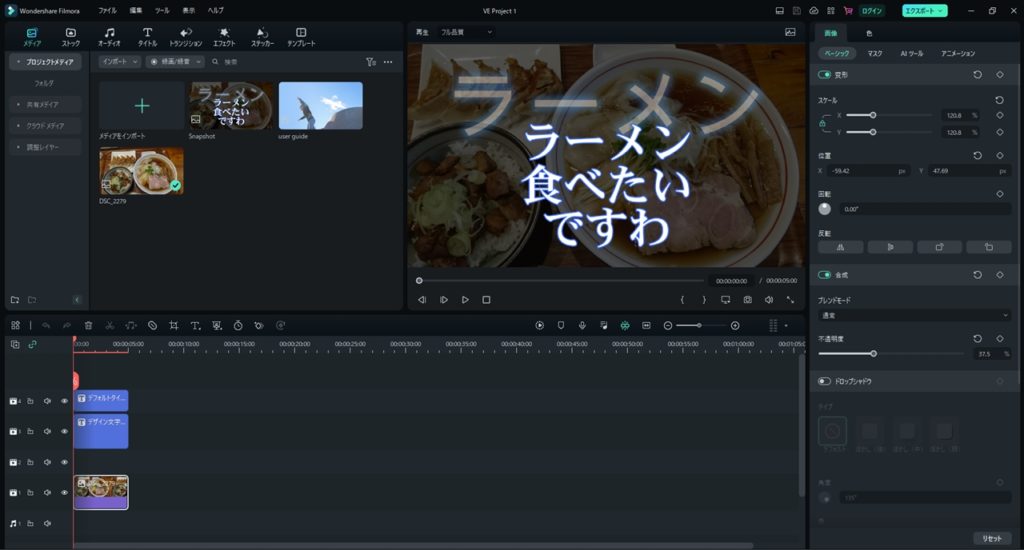
■フィモーラの無料体験版でも作って見ましたが楽に出来ますね。文字と画像の透明度、サイズ変更楽々です。
カラーボードが見当たらなかったので
文字バックの色帯を作るのが面倒な感じです。
ワードプレスでライティング

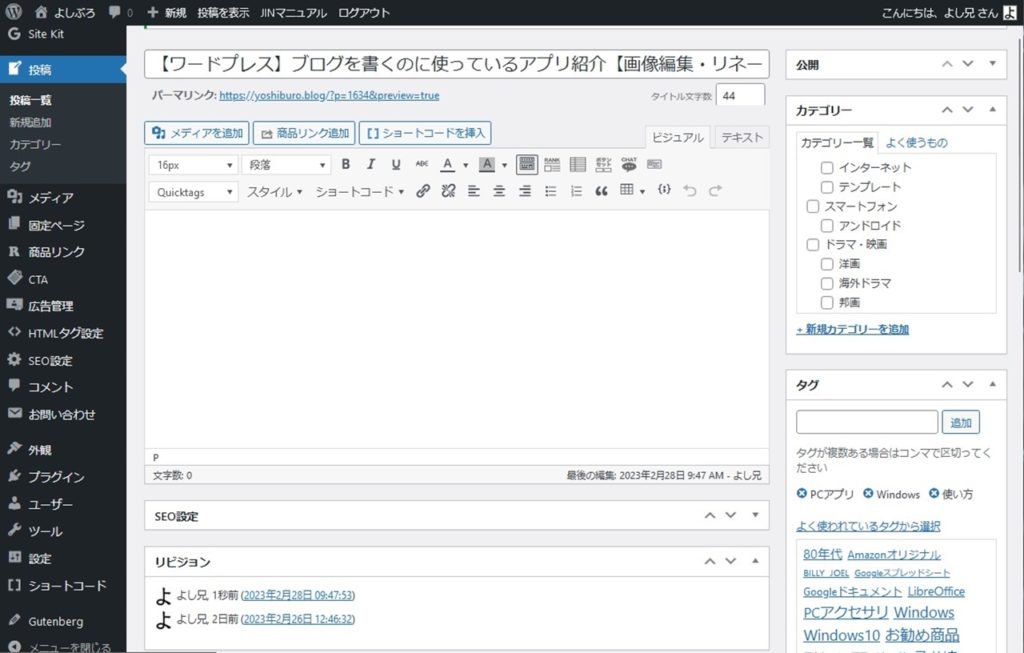
■僕は最初にクラシックモードで タイトル・カテゴリー・タグを入力して保存してからブロックエディターでライティングしています。
クラシックエディターでは
良く使われているタグから選択できる一覧の表示が多く便利なんです
使っているテーマ

■使っているテーマはJINです。最初は無料で使えるテーマを沢山インストールして試しましたが設定項目が多すぎたり、直感的では無かったり、見た目ばかりに気を取られていましたが結局JINに落ち着いています。
僕はペラサイトで集客狙うぜ!ってタイプでは無いのでJINがベストです。
最後に
■ブログの書き始めの頃は自分の使いやすいアプリやソフトや使い方を探すだけで疲れてしまいライティングになかなか移行できない事が多いと思います。
これにドメイン取得から始まり、サーバーの設定と、プラグインと、好みのテーマを探して、アフィリエイトの審査やカテゴリー、タグの設定となってくると道のりは長く険しい訳で。。分からないからと本を買っても使うテーマが違うとあんまり役に立ちませんしね。
こんなに時間がかかるならはてなブログにでもしておけば良かった!なんてなりがちですがワードプレスが一番だと思います。
少しでもお役に立てたのなら幸いです!
ではまた!